Web LogRocket is like a DVR for web and mobile apps recording literally everything that happens on your React app. This will handle errors.
 |
| Understanding Error Boundaries In React By Lotanna Nwose Bits And Pieces |
Web npm install --save react-error-boundary Usage The simplest way to use is to wrap it around any component that may throw an error.

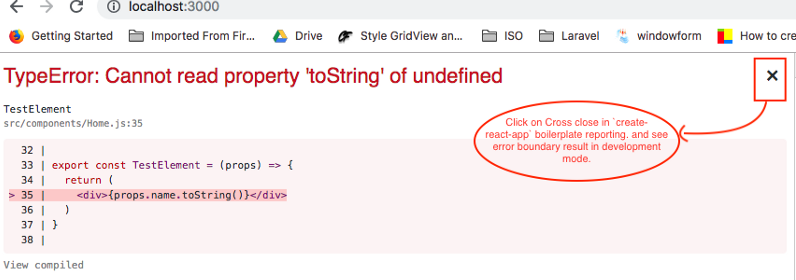
. Web 错误边界Error Boundaries概述部分 UI 的 JavaScript 错误不应该导致整个应用崩溃为了解决这个问题React 16 引入了一个新的. It doesnt work in the event. You can vote up the ones you like or. Web Code reference.
Or a function that returns a React element. Web In React application we can deal with this in two ways. Web A React element to render when the error boundary catches an error. Any unhandled error originating below the boundarys tree position will be.
Step-2 Now add componentDidCatch method which. Web How to implement error boundaries Step-1 Create a class which extends React component and passes the props inside it. Can be an actual React element ie. Web React-error-boundary allows us to utilize the withErrorBoundary function as a higher order component HOC to manage problems within components.
Here we discuss the introduction how error boundaries work in react. There are 569 other projects in the npm registry using react-error-boundary. Web react-error-boundary ErrorBoundary TypeScript Examples The following examples show how to use react-error-boundaryErrorBoundary. Web Guide to React Error Boundaries.
Web かつてコンポーネント内で発生した JavaScript エラーは React の内部状態を破壊し以降のレンダーで不可解な エラーを 引き起こしていました このようなエラーはアプリ. Web A class component that implements either one or both of the life cycle methods static getDerivedStateFromError or componentDidCatch becomes an error. Web ErrorBoundary These are the props that you can pass to the ErrorBoundary component. Web React error boundaries let you catch JavaScript errors that occur in child components.
Instead of guessing why problems happen. Children Any children that can throw an error. Web 15 hours agoThanks for contributing an answer to Stack Overflow. To quote the React docs on Error.
Web Reacts error boundaries feature is limited in that the boundaries can only handle errors thrown during Reacts lifecycles. Using try-catch only works with imperative code and using Error Boundary. Open the Appjs file. Web Start using react-error-boundary in your project by running npm i react-error-boundary.
Web However React components are declarative and specify what should be rendered. Please be sure to answer the questionProvide details and share your research. Here App is our default component where we have written our code for Errorboundary wrapper.
 |
| React Js With Error Boundary Features By Tariqul Islam Medium |
 |
| Componentdidcatch Error Boundary Error Handling In React 16 |
 |
| React Native Error Boundary Npm |
 |
| React Native Error Boundary Npm |
 |
| React Error Handling What S New What S Changed With React Bugsnag Blog |